Navigation Best Practices: Making Your Website User-Friendly
 by Gabriel Ryan
by Gabriel Ryan

Introduction
When it comes to designing a website, one of the most crucial aspects to consider is navigation. A well-designed navigation system can greatly enhance the user experience and make your website more user-friendly. In this blog post, we will explore some best practices for creating effective navigation that will help your visitors easily find the information they are looking for.
1. Clear and Consistent Navigation
One of the key elements of a user-friendly website is clear and consistent navigation. Users should be able to easily find their way around your site without feeling confused or lost. To achieve this, consider the following best practices:
1.1 Organize Your Menu
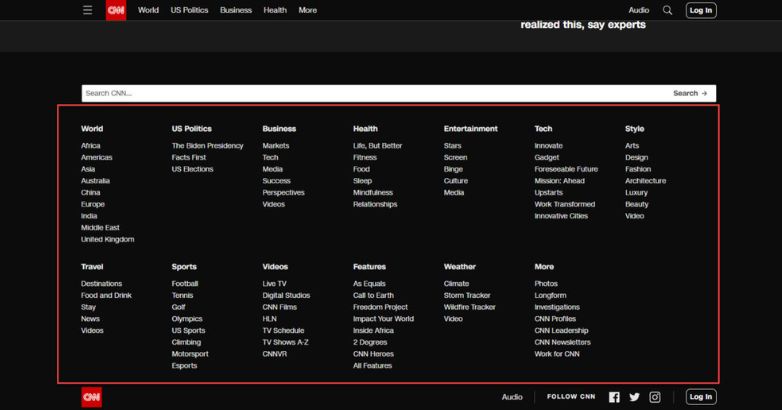
Start by organizing your menu in a logical and intuitive manner. Group related pages together and use descriptive labels for each menu item. Avoid overwhelming users with too many options, as this can lead to decision paralysis.
1.2 Use Dropdown Menus Sparingly
While dropdown menus can be useful for organizing a large number of pages, use them sparingly. Too many dropdowns can make navigation cumbersome and frustrating for users. Instead, consider alternative methods such as mega menus or expanding menus.
1.3 Highlight the Current Page
Make it easy for users to identify which page they are currently on by highlighting the corresponding menu item. This helps users orient themselves within your website and reduces confusion.
2. Responsive Design
In today’s mobile-centric world, it is crucial to ensure that your website is responsive and mobile-friendly. Responsive design allows your site to adapt to different screen sizes and devices, providing a seamless user experience. Here are some tips for optimizing navigation on mobile devices:
2.1 Use a Hamburger Menu
A hamburger menu is a popular choice for mobile navigation. It consists of three horizontal lines stacked on top of each other, resembling a hamburger. When tapped, the menu expands to reveal the navigation options. This saves valuable screen space and keeps the design clean.
2.2 Prioritize Important Links

On mobile devices, space is limited, so prioritize the most important links in your mobile navigation. Consider what actions users are most likely to take on their mobile devices and make those options easily accessible.
2.3 Test on Multiple Devices
Ensure that your website’s navigation works well on various devices by testing it on different screen sizes and resolutions. This will help you identify any issues and make necessary adjustments to improve the user experience.
Summary
Navigation plays a vital role in ensuring a positive user experience on your website. By implementing best practices, you can create a user-friendly navigation system that allows visitors to effortlessly navigate through your site. Some key points to consider include:
- Keeping it simple: Avoid overwhelming users with too many navigation options. Stick to a concise and clear menu structure.
- Consistency is key: Maintain a consistent navigation layout across all pages of your website to avoid confusion.
- Clear labels: Use descriptive and intuitive labels for your navigation links to help users understand where they will be directed.
- Responsive design: Ensure your navigation is mobile-friendly and adapts well to different screen sizes.
- Visual cues: Utilize visual cues such as highlighting the active page or using breadcrumbs to provide users with a sense of orientation.
- Search functionality: Incorporate a search bar to allow users to quickly find specific content.
By following these navigation best practices, you can create a user-friendly website that encourages visitors to exp lore and engage with your content. A well-designed navigation system will ultimately lead to higher user satisfaction and increased conversions.
- Q: What are navigation best practices?
- A: Navigation best practices refer to techniques and strategies used to create a user-friendly and intuitive navigation system on a website.
- Q: Why is user-friendly navigation important?
- A: User-friendly navigation is important because it helps visitors easily find the information they are looking for, improving their overall experience on the website.
- Q: What are some common navigation elements?
- A: Common navigation elements include menus, links, buttons, breadcrumbs, search bars, and sitemaps.
- Q: How many menu items should be included in the navigation?
- A: It is recommended to keep the number of menu items between 5 and 7 to avoid overwhelming the users with too many choices.
- Q: What is the importance of clear and concise labels for navigation links?
- A: Clear and concise labels help users understand the purpose of each navigation link, making it easier for them to navigate through the website.
- Q: Should navigation be consistent across all pages of a website?
- A: Yes, maintaining consistent navigation across all pages of a website helps users easily navigate between different sections and find their way back to the homepage.
- Q: How can breadcrumbs benefit website navigation?
- A: Breadcrumbs provide users with a clear path of their navigation, allowing them to easily backtrack or jump to higher-level pages.
- Q: Is it important to make the navigation mobile-friendly?
- A: Yes, with the increasing use of mobile devices, it is crucial to ensure that the navigation is optimized for smaller screens and touch interactions.
- Q: What is the role of visual hierarchy in navigation design?
- A: Visual hierarchy helps prioritize important navigation elements, making it easier for users to identify and access the most relevant sections of a website.
- Q: How can user testing help improve website navigation?
- A: User testing allows for gathering feedback and insights from real users, helping identify any usability issues and making necessary improvements to the navigation.</dd

Hello, I’m Gabriel Ryan, a passionate and experienced Digital Marketing Manager specializing in Web Hosting, Digital Marketing, E-commerce Solutions, and UI/UX Design. With a deep understanding of the digital landscape and a knack for creating effective online strategies, I strive to help businesses thrive in the ever-evolving digital world.
Introduction When it comes to designing a website, one of the most crucial aspects to consider is navigation. A well-designed navigation system can greatly enhance the user experience and make your website more user-friendly. In this blog post, we will explore some best practices for creating effective navigation that will help your visitors easily find…
Recent Posts
- Navigation Best Practices: Making Your Website User-Friendly
- The Role of Color Psychology in UI Design
- Understanding User Personas: Tailoring Design to Your Audience
- Mobile UI Design: Crafting Seamless Experiences for Small Screens
- The Connection Between Good UX Design and Increased Conversion Rates
- Investing in Cryptocurrencies: Understanding the Underlying Blockchain Technology
- Challenges and Limitations of Integrating Blockchain in Your Business
- Blockchain in Supply Chain: Enhancing Transparency and Accountability
- The Future of Finance: How Blockchain is Transforming the Banking Industry
- Blockchain and Cybersecurity: Protecting Data Integrity